Membuat Game Sederhana Menggunakan Aplikasi Processing

Hai Guys, pada postingan gua kali ini gua mau share tutorial membuat game sederhana menggunakan aplikasi processing, mudah kok guys. Langsung kita mulai ya guys.
Ini Penjelasan dari tiap codingannya guys.
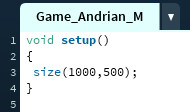
1. Codingan ini berfungsi untuk memberi ukuran dari layar game yang akan di buat.

PENJELASAN :
- size (1000, 500); = Menunjukan bahwa ukuran layar dari game tersebut adalah 1000x500.
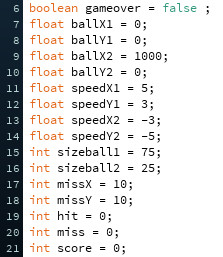
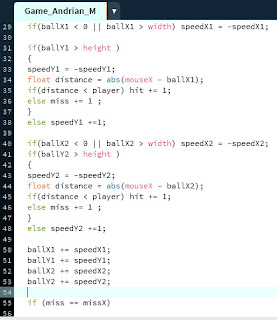
2. Codingan untuk mengatur kecepatan dari bola yang ada di dalam game.

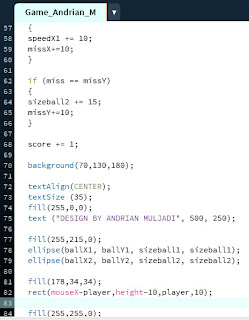
3. Codingan ini berfungsi untuk memberi warna pada background dan membuat tulisan yang terletak di tengah layar saat game di jalankan.

PENJELASAN :
- background (70,130,180); = Menunjukan bahwa background dari game tersebut berwarna steel blue.
- textAlign (CENTER); = Menunjukan bahwa tulisan yang ada di game posisinya ada di tengah layar.
- textSize (35); = Menunjukan bahwa ukuran dari tulisan yang berada di tengah layar game tersebut berukuran 35.
- fill(255,0,0); = Menunjukan bahwa warna dari tulisan tersebut berwarna merah.
- text (“DESIGN BY ANDRIAN MULJADI”, 500, 250); = Menunjukan bahwa tulisannya adalah DESIGN BY ANDRIAN MULJADI, dan letak dari tulisan berada di koordinat 500,250 atau di posisi paling tengah.
4. Codingan untuk membuat bola dan warna dari bola yang akan di mainkan, disitu terlihat codingan ellipse ada 2, yang berarti ada 2 bola di dalam game
PENJELASAN :
- fill (255,215,0); = Menunjukan bahwa warna bola adalah gold.
5. Codingan untuk membuat mouse atau kursor yang akan di gerakan dalam game.
PENJELASAN :
- fill (178,34,34); = Menunjukan bahwa warna dari kursor game adalah merah seperti warna batu bata.
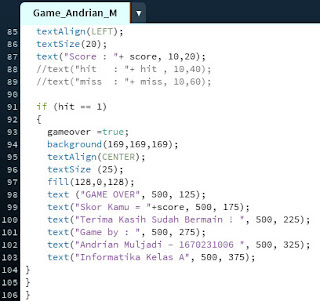
6. Codingan untuk membuat tulisan score dan menghitung score dari gamenya.

PENJELASAN :
- fill (255,255,0); = Menunjukan bahwa warna tulisan score adalah kuning.
- textAlign(LEFT); = Menunjukan bahwa tulisan score posisinya ada di kiri layar.
- textSize(20); = Menunjukan bahwa ukuran dari tulisan score berukuran 20.
- text(“Score : “+ score, 10, 20); = Menunjukan bahwa tulisan score berada di koordinat 10,20.
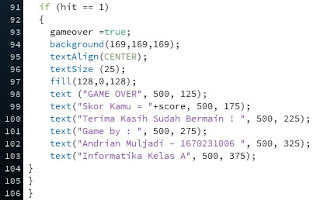
7. Codingan jika anda sudah kalah dalam game.

PENJELASAN :
- game over = true = Menunjukan bahwa warna tulisan score adalah kuning.
- background (169,169,169); = Menunjukan bahwa warna dari background layar setelah game over adalah abu-abu.
- textAlign(CENTER); = Menunjukan bahwa tulisan score posisinya ada di kiri layar.
- textSize (25); = Menunjukan bahwa tulisan berukuran 25.
- fill (128,0,128); = Menunjukan bahwa warna dari tulisan adalah ungu.
- text (“GAME OVER”, 500, 125) = Menunjukan bahwa tulisan GAME OVER berada di koordinat 500,125.
- text("Skor Kamu = "+score, 500, 175); = Menunjukan bahwa tulisan Skor Kamu berada di koordinat 500,175 atau di bawah dari tulisan sebelumnya.
- text("Terima Kasih Sudah Bermain ! ", 500, 225); = Menunjukan bahwa tulisan Terima Kasih Sudah Bermain berada di koordinat 500,225.
- text("Game by : ", 500, 275); = Menunjukan bahwa tulisan Game by berada di koordinat 500,275.
- text("Andrian Muljadi - 1670231006 ", 500, 325); = Menunjukan bahwa tulisan Andrian Muljadi – 1670231006 berada di koordinat 500,325.
- text("Informatika Kelas A", 500, 375); = Menunjukan bahwa tulisan Informatika Kelas A berada di koordinat 500,375.
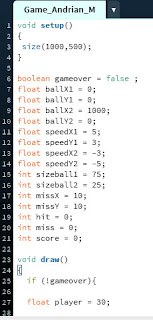
Berikut codingan semuanya guys.




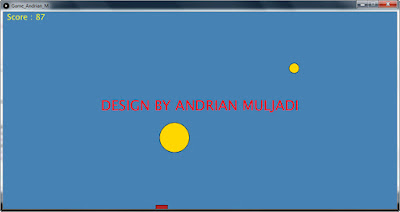
Hasil dari game sederhana yang kita buat tadi.











No comments :
Post a Comment